Microsoft Power Apps bietet die Möglichkeit, mittels der UI/UX Software Figma und dem dazugehörigen Power Apps UI-Toolkit in kurzer Zeit aus einem Mockup eine fertig gestaltete App (ohne Funktionalitäten) zu realisieren.
Ich habe mir diese Integration mal genauer angeschaut und möchte in diesem Blogartikel meine Ergebnisse mit euch teilen. So viel kann schon einmal vorweggenommen werden: Ganz überzeugt hat mich die Integration noch nicht. Aber was genau stört mich aktuell noch an dieser Art der Integration und warum nutze ich dieses einfache Toolkit noch nicht? Gute Frage, fangen wir doch am Anfang an.
Wer bin ich und wieso schreibe ich über dieses Thema?
Mein Name ist Niels-Lee und ich arbeite seit mehr als 10 Jahren als UI/UX Designer im Bereich der Softwareentwicklung. In dieser Zeit habe ich an zahlreichen Softwarelösungen mitgearbeitet und dafür gesorgt, dass sich die Nutzer:innen sowohl von der Usability als auch von der Optik gut aufgefangen fühlen. Ein großer Teil meines Aufgabenbereiches war demnach das Ausarbeiten von Mockups, was die ersten Jahre noch mühselig über Photoshop und etliche exportierte JPGs realisiert wurde. Später wurde dieser Prozess dann von einer vernünftigen UI-Design-Software abgelöst.
Adobe gelang es, eine Software zu bauen, die auf die Bedürfnisse der UI-Designer:innen hörte und nicht immer in der Prototyp-Ansicht das Programm zum Absturz brachte. Protoyping, Clickdummys, Komponenten, Arbeiten auf einem riesigen Canvas – Adobe XD war für mich der wahrgewordene Designertraum! Nächtelang verbrachte ich damit, die Videos von Howard Pinsky zu sehen und mir so jedes wichtige Feature einzuprägen, um noch einfacher und schneller neue Mockups erstellen zu können.
In der Zeit, in der mein Beziehungsstatus auf Facebook zu “In a relationship with Adobe XD” umbenannt wurde, wurden mir immer mehr Videos von dem neuen und coolen UI-Designer Tool Figma vorgeschlagen. Figma? Nein danke, ich bleibe Adobe XD treu! Sagte ich nichts ahnend, was da auf mich zukommt.
Mein Weg der Veränderung
Wie das Leben nun mal so spielt, war ich Mitte 2022 auf der Suche nach einem neuen Job. Ein neuer Ort, an dem ich meine Adobe XD Kenntnisse weiter ausführen kann. Was mir aber im Zuge der Bewerbungsgespräche aufgefallen war, jede Firma nutze Figma. Generell war das für mich jetzt kein K.O. Kriterium, im Gegenteil, ich war sogar sehr interessiert daran zu erfahren, was Figma denn so besonders macht. In den Jahren davor habe ich immer mal wieder in eines der mir vorgeschlagenen Videos über Figma reingeschaut und schnell wurde mir klar, dass mir der Wechsel zu Figma aufgrund meiner Vorkenntnisse mit Adobe XD wahrscheinlich leichtfallen würde.
Prolan sei Dank, habe ich eine neue Arbeitsstelle gefunden, in der ich auch weiterhin mit Adobe XD arbeiten und mit meinen Ideen das Team unterstützen kann. Nachdem mir am ersten Tag die Arbeitsweise mit Microsoft Power Apps erklärt wurde, ist mir relativ schnell aufgefallen, dass Power Apps mittels UI-Toolkit für Figma eine Integration anbietet, welche es dem Nutzer erlaubt via Figma ein Mockup zu erstellen und dieses in Power Apps zu übertragen.
Kleiner Hinweis, ich habe unabhängig von Power Apps den Weg zu Figma als alleiniges Design-Tool anstelle von Adobe XD gefunden. Welche Gründe es dafür gibt, erkläre ich in einem zukünftigen Blogartikel, da dies zu weit von der Thematik abschweifen würde.
Ich habe also die Möglichkeit ein Mockup in Figma zu bauen und dieses direkt in Power Apps zu übertragen. Alles, was darüber hinaus noch nötig ist, um die App zu realisieren, sind die Funktionalitäten, die programmiert werden müssen. So dachte ich zumindest. Aber erst noch ein paar Schritte zurück.
Wie funktioniert das Ganze?
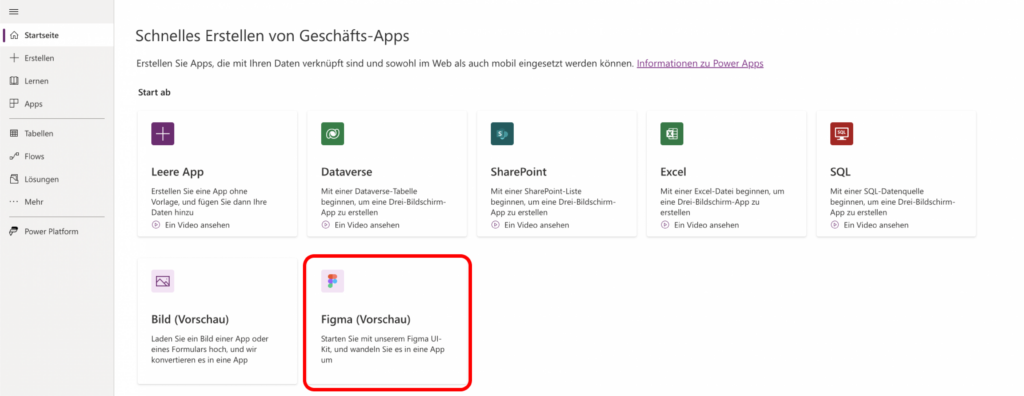
In Power Apps im Menüpunkt “Erstellen” gibt es eine Karte mit dem Namen “Figma (Vorschau)”

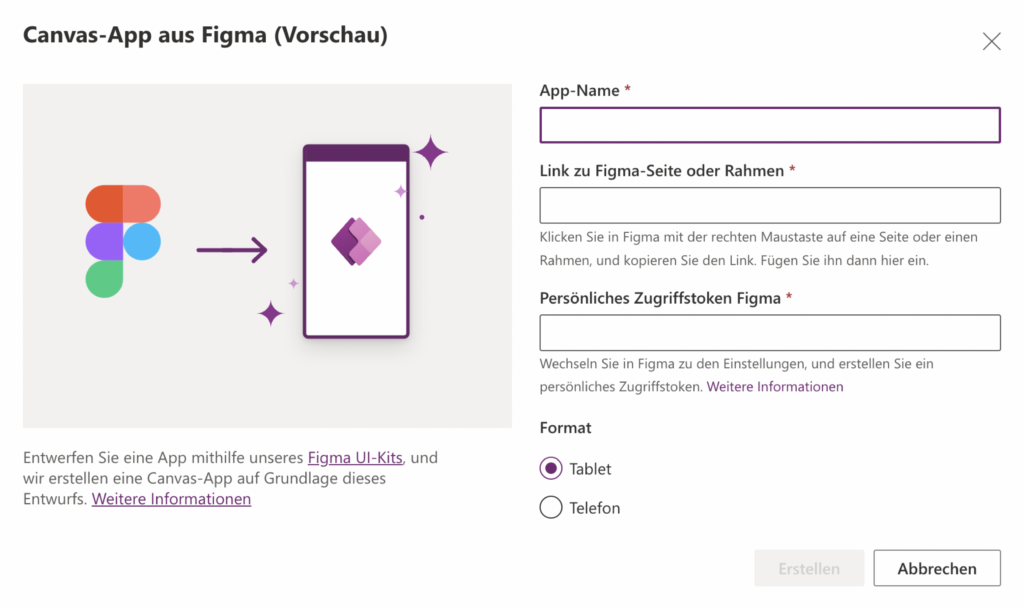
Wenn diese ausgewählt wird, öffnet sich ein Form-Dialog, in dem bestimmte Werte eingetragen werden müssen. Diese sind der Name der App, der Link zu dem Figma Mockup und ein Zugriffstoken, der in Figma gesetzt werden muss. Jedes dieser Felder ist erforderlich, da es ohne diese Daten keine valide Umsetzung des Mockups via Figma gibt.

Wer sich das kostenlose UI-Kit noch nicht in sein Figma Konto übertragen hat, kann dies über den Dialog via Link tun. Hat man das UI-Kit geöffnet, bekommt man direkt 6 Seiten aufgezeigt, in denen erklärt wird, wie dieses UI-Kit funktioniert.
Und somit kommen wir auch schon zum größten Problem dieser Integration. Ich bin mir sicher, dass wenn man sich schnell ein paar UI-Tools zusammenklicken und auf dem schnellsten Wege mit den einfachsten Vorgaben von Power Apps eine App erstellen möchte, dann ist die Integration genau richtig (unter Vorgaben der Dokumentation). Wer sich aber tiefer mit Design auseinandersetzt und Wert auf sauberes Webdesign legt, sollte lieber auf diese Integration verzichten und dieses händisch in Power Apps selber bauen. Nachfolgend möchte ich euch ein paar Beispiele beschreiben, warum ich noch nicht bereit bin das UI-Kit in dieser Form zu verwenden:
Container
Mit Containern lassen sich in Power Apps Inhalte mittels Padding (Innerer Abstand) perfekt ausrichten. Ändert man die Werte, ändert sich der Inhalt ebenso. Dies ist auch eine Funktionalität in Figma und ein essenzieller Bestandteil des Webdesigns. Das Problem bei der Integration in Power Apps ist, wenn man die UI-Kit Komponente für Container in Figma benutzt und die inneren Abstände setzt, werden diese nicht in Power Apps übertragen. Sagen wir, ein Container hat eine Breite von 500px mit einem Padding-x: 20px (padding-left:20; padding-right: 20px;). Dann hat der Inhalt des Containers eine Breite von 460px. Ändert man nun die Padding-Werte von 20px zu 40px, so verdoppelt sich der innere Abstand. Demnach hat der Inhalt des Containers jetzt eine Breite von 420px, ohne den Inhalt des Containers anfassen zu müssen.
Nutzt man aber in Figma das UI-Kit für Container und setzt die Werte so, wie ich es eben beschrieben habe um und überträgt sein Design in Power Apps, so sieht zwar der Screen genauso aus wie in Figma vorbereitet, allerdings hast du nicht mehr die Möglichkeit, das Padding zu verändern. Tatsächlich sind die Padding-Werte sogar auf “0” gesetzt und der Inhalt des Containers hat eine feste Breite. Der Inhalt ist demnach nicht mehr angepasst auf den Container, sondern er besitzt einfach eine feste Breite.
Diese Tatsache wäre nicht schlimm, wenn man bei den vorher im Mockup bestimmten Abständen bleibt. Aber aus Erfahrung weiß ich, dass auch im Nachhinein Änderungen getroffen werden, die sich erheblich auf das Grunddesign auswirken können. Wenn man dann jedes einzelne Element zurechtschieben muss, dann kann das sehr aufwendig sein und viele Nerven kosten. Sollte Power Apps es aber schaffen, diese Werte vernünftig zu übertragen, dann wirken zukünftige Applikationen sehr viel aufgeräumter.
Schriftarten und Label
Gleich auf der ersten Seite der Dokumentation des UI-Kits wird geschrieben, dass Power Apps Anwendungen immer am besten aussehen, wenn sie mit der Schriftart “Segoe UI” gebaut werden. Was meiner Meinung nach nicht stimmt, da es viele Standardschriftarten gibt, die genauso, wenn nicht sogar besser aussehen. Aber das ist natürlich reine Geschmackssache. Hat man allerdings eine andere Font, zum Beispiel vorgegeben aus dem Corporate Design, wird diese bei der Übertragung durch “Segoe UI” ersetzt. Was dazu führt, dass man jedes Schrift-Item nachträglich anpassen muss. Klingt anstrengend, ist es auch.
Dazu kommt noch, dass bei meinen Prototypen, die ich während der Recherche gebaut habe, fast jedes Label verkürzt wurde und ich dieses erst wieder auf seine richtige Breite bringen musste. Anders gesagt, es wurde kein Label so dargestellt, wie es im Mockup gebaut wurde.
Buttons
Eine für mich komplett unbegreifliche Eigenschaft in Power Apps ist der Bau eines Panels mit abgerundeten Ecken. Um dies zu realisieren, muss man einen Button (Schaltfläche) nutzen und in diesem den Text entfernen.
Es ist eine gängige Methode mittels css ein Objekt mit einem Border-Radius zu versehen, um so Panels mit abgerundeten Ecken zu erstellen. Warum dies in Power Apps nicht möglich ist und die Variante „Button umfunktionieren“ best-practice ist, kann ich nicht nachvollziehen.
Ich kann es nicht verstehen, aber ich kann es trotzdem benutzen. Nutzt man also dieses Wissen und zieht sich einen Button aus dem UI-Kit, baut diesen zu einem abgerundeten Panel und überträgt das in Power Apps, so hat man ein noch größeres Problem, als nur die Schriftarten zu ändern. Denn in jedem zuvor “geleerten” Button, befinden sich nun das Wort “Button”. Und wenn deine App auf modernes, freundliches Design ausgelegt ist, dann ist dies sehr frustrierend und bedeutet auch wieder zusätzlichen Aufwand.
Änderungen
Es ist eher selten der Fall, dass man ein vollständiges Mockup besitzt und auf dieser Grundlage alle Screens nacheinander baut. Nicht selten gibt es Änderungen oder sogar ganze Ergänzungen. So werden oft im Nachhinein Screens gebaut, an die man beim Brainstorming gar nicht gedacht hat. Wenn man aber einmal ein Design aus Figma nach Power Apps übertragen hat, gibt es keine Möglichkeit mehr etwas am Design in Figma zu ergänzen. Danach muss alles in Power Apps bearbeitet werden.

Dass keine durchgängige Verbindung zwischen diesen beiden Produkten besteht, ist ja nicht schlimm. Es sollte aber die Möglichkeit geben weitere Screens hinzuzufügen. Wenn darauf die Funktionalität des gewählten Screens zurückgesetzt wird, dann ist das auch OK. Aber eine komplett neue Umgebung aufzubauen, für mich ein Ausschlusskriterium.
Das sagt die Community:
“Obviously, you can cover zero real-world need with this thing.” – Figma Community
Fazit
Die Verknüpfung zwischen Microsoft Power Apps und Figma wird sich in nächster Zeit nicht in meinen Alltag integrieren. Dafür gibt es noch zu viele Baustellen, an denen gearbeitet werden muss. Wenn allerdings (hoffentlich in naher Zukunft) eine vernünftige Integration möglich ist, dann werde ich diese potenziell täglich und vor allem gerne nutzen. Denn diese Art des Webdesigns finde ich sehr spannend und bietet große Zeitersparnisse, welche wiederum mehr Raum für Bedürfnisse und Kommunikation mit den Kund:innen bieten.



